The Visualization web server package contains files for configuration of the web server functionalities and looks.

-
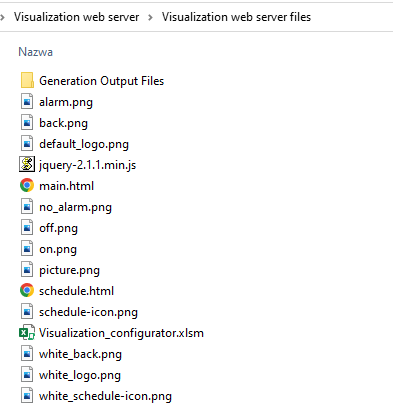
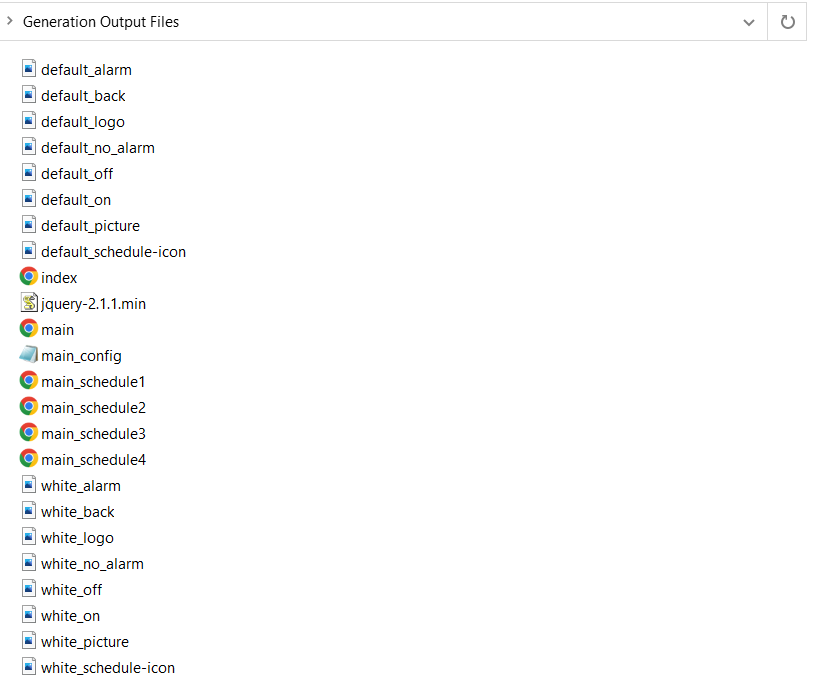
Generation Output Files folder: created upon using the Generate XML File button in the Visualization_configurator.xlsm file; contains all files necessary for the configured web server to operate properly;
-
.png files: image files including icons and picture for specific functions; among them:
-
logo: a file defining a default logo displayed in the web server;
-
picture: a file defining a default image displayed on the web server's main page; by default, the iSMA-B-AAC20 image is displayed;
-
Note: Dimensions of a picture window are 300 px x 300 px, and it is recommended to use pictures of this resolution. Pictures with higher resolution will be scaled automatically, however, it may extend page loading time. Maximum recommended image size is 500 kB.
Note: Names of graphic files have to be kept the same as the source files. The only option of renaming a graphic file is to add a prefix of a 'ThemeName_' (as in: Blue_no_alarm.png), which allows to differentiate graphic files between color themes.
Changing image files
It is possible to substitute all default image files included in the Visualization web server files folder. The only condition is to preserve their names with the exception of differentiating files between themes by adding a theme name prefix.
-
alarm.png/no_alarm.png: icons used to notify states of alarm points (could be changed to, for example, blue_alarm.png/blue_no_alarm.png):

-
back.png: an icon used to navigate back from a schedule view to a main view (could be changed to, for example, orange_back.png);
-
logo.png: an image displayed in a left top corner of a main view (could be changed to, for example, blue_logo.png);
-
on.png/off.png: icons used to notify states of status points (could be changed to, for example, orange_on.png/orange_off.png):

-
picture.png: an image displayed in a right column of a main view over alarm points column (could be changed to, for example, blue_picture.png);
-
schedule_icon.png: an icon displayed to the left of schedules buttons in a main view (could be changed to, for example, orange_schedule_icon.png).
-
main.html: a file responsible for a main view of the visualization template in the web server;
-
schedule.html: a file responsible for the visualization of schedules;
-
Visualization_configurator.xlsm: a main configuration file for the web server.
The Visualization web server files folder contains files necessary to install on the SD card and flash memory of the iSMA-B-AAC20 controller:
-
files to be installed on the flash memory of AAC20;
-
files to be installed on the SD card.
Installation on the Flash Memory
There is one file, which needs to be installed directly in the iSMA-B-AAC20's flash memory. To upload the file, run the AAC20 Updater software and configure the connection appropriately. Then, upload the following file with the AAC20 Updater:
-
Index.html: activates .html files on the SD card.
Note: Cleaning of the flash memory from the uploaded files is carried out by erasing all components in the controller, which means that also the kits and applications are erased during this process (it is done with the Erase Flash Memory option in the context menu after right-clicking the Send File button).
Installation on the SD Card
Files to be copied on to the SD card are located in the Generation Output Files folder. These files are generated upon using the Generate XML File button in the Visualization_configurator.xlsm file.
To install files on the SD card, first, place the SD card in the card reader of a computer. Then, copy all files located in the SD card folder to the actual SD card:
Warning!
While copying files to the SD card, please remember to copy files from inside the Generation Output Files folder, and paste them to the SD card directly, instead of copying the folder with its contents itself. Copying the folder and pasting it to the SD card will cause the visualization web server error. It is also not allowed to group files in folders.

All files must be copied to the main folder on SD card. It is not allowed to group files in folders. Files for the installation on the SD card are the following:
-
.png files: default image files generated based on the files in the Visualization web server main folder;
-
index.html;
-
jquery: engine file;
-
main.html: a file responsible for a main view of the visualization template in the web server;
-
main_config.xml: a file containing the web server configuration;
-
main_schedule1-4.html: files responsible for the schedules views in the web server.
Next, disconnect the card from the computer using the secure disconnect device function. Place the SD card in the iSMA-B-AAC20 while the controller is powered off.
Note: It is important to remember that disconnecting the iSMA-B-AAC20 from the power supply does not mean that the unit is already completely powered off. It is necessary to wait about 5 to 15 seconds after all the signal diodes of the controller turn off. Only then the SD card can be safely placed in the controller. The same rule applies when taking the SD card out of the controller.